You can get errors in Angular because of many causes.
Let’s take an example to see some specific types of errors.
We have created an app named “testing-app”. In this app, we have a server and a button on the page which has the ability to create other servers.
Here, “component.html” file contains the following code:
<div class="container">
<div class="row">
<div class="col-xs-12">
<h2>My Servers</h2>
<button class="btn btn-primary" (click)="OnAddServer()">Add Server</button>
<br><br>
<ul class="list-group">
<li
class="list-group-item "
*ngFor="let server of servers; let i = index"
(click)="onRemoveServer(i)">{{ server }}
</li>
</ul> </div>
</div> component.ts file:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'testing-app';
servers;
OnAddServer() {
this.servers.push('Another Server Added');
}
onRemoveServer(id: number) {
const position = id + 1;
this.servers.splice(position, 1);
}
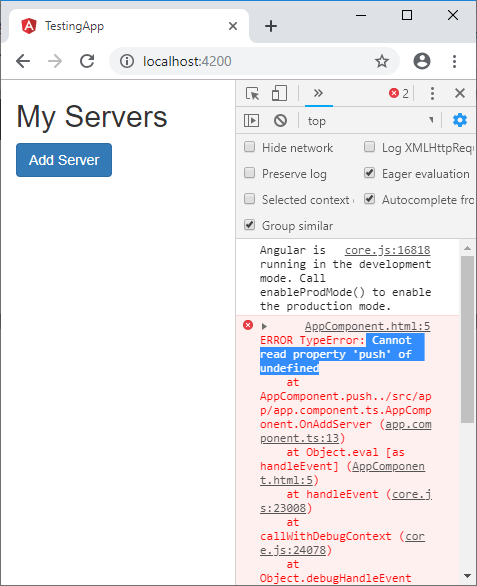
} See the output:
Now, if you click on the “Add Servers” button, it will not add any server. Open the browser console to see the error type.

You can see that it is showing “push” property undefined. Here, you get some useful information about errors.
Let’s check component.ts file:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'testing-app';
servers;
OnAddServer() {
this.servers.push('Another Server Added');
}
onRemoveServer(id: number) {
const position = id + 1;
this.servers.splice(position, 1);
}
} Here, we have declared servers but it is not initialized. So, we set it to be in array format to keep newly created servers. So, change it to:
servers= []; Change the component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'testing-app';
servers = [];
OnAddServer() {
this.servers.push('Another Server Added');
}
onRemoveServer(id: number) {
const position = id + 1;
this.servers.splice(position, 1);
}
} Output:

Now, you can see that this error is removed.

Debugging code in the browser
Angular Augury Tool
Search Angular Augury on Google chrome.

Click on Add to chrome button to add this tool on Chrome.

After adding it on chrome, open your browser’s developer tool and open Augury.

Augury is an awesome tool to analyse your Angular application. Open Augury and reload your browser’s page. You will see pages like this:
This is injector graph:

This is Router Tree:

This is ngModule:

Leave a Reply