Example:
component.ts file:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-server2',
templateUrl: './server2.component.html',
styleUrls: ['./server2.component.css']
})
export class Server2Component implements OnInit {
allowNewServer = false;
serverCreationStatus = 'No server is created.';
serverName = 'TestServer';
serverCreated = false;
/*constructor() {
setTimeout(() =>{
this.allowNewServer = true;
}, 5000);
}*/
ngOnInit() {
}
onCreateServer() {
this.serverCreated = true;
this.serverCreationStatus = 'Server is created. Name of the server is' + this.serverName;
}
OnUpdateServerName(event: Event) {
this.serverName = (<HTMLInputElement>event.target).value;
}
}component.html file:
<p>
Server2 is also working fine.
</p>
<label>Server Name</label>
<!--<input type="text"
class="form-control"
(input)="OnUpdateServerName($event)">-->
<input type="text"
class="form-control"
[(ngModel)]="serverName">
<!--<p>{{serverName}}</p>-->
<button
class="btn btn-primary"
[disabled]="allowNewServer"
(click)="onCreateServer()">Add Server</button>
<p *ngIf="serverCreated"> Server is created. Server name is {{serverName}}</p> Output:
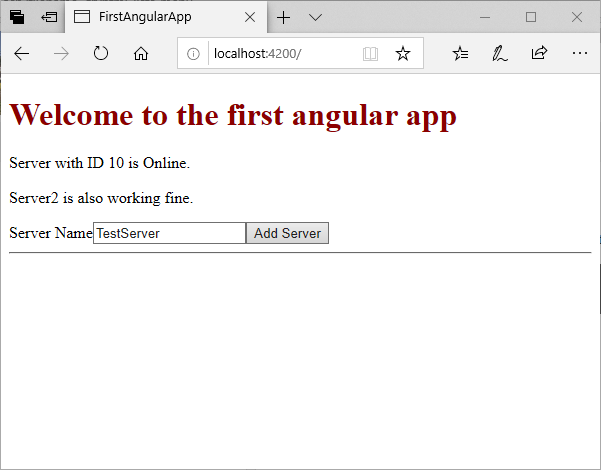
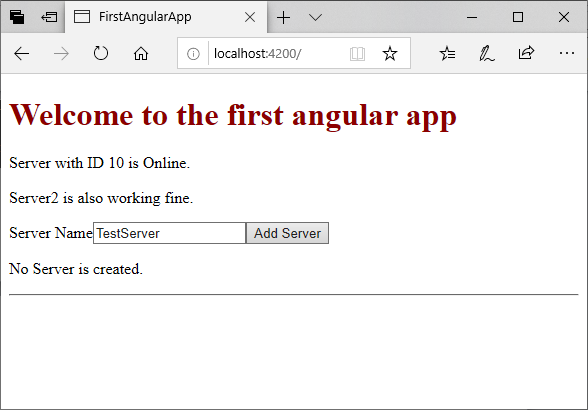
The output will look like this.

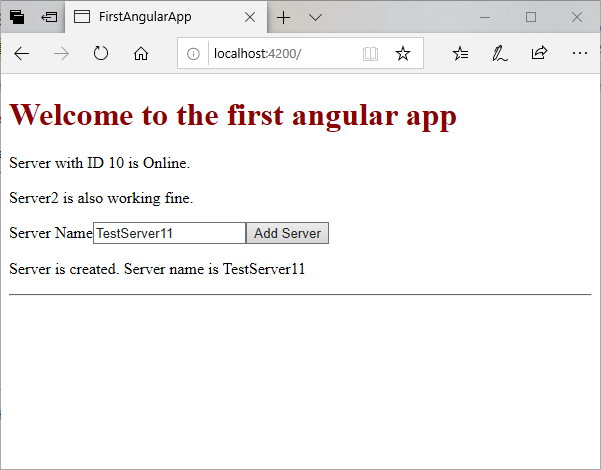
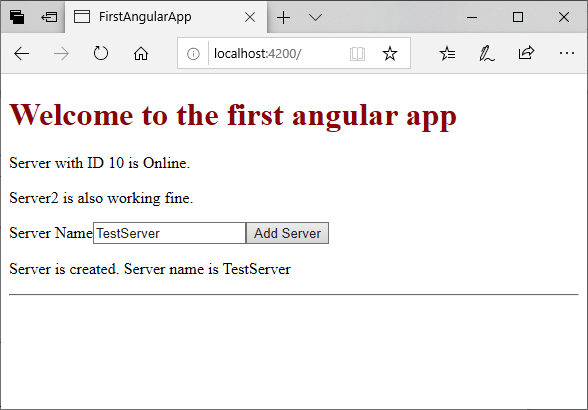
When we change the input value and click on “Add Server” button, you will see the following result:

You can see in the above example that by using *ngIf directive, we can change the condition to display the output accordingly.
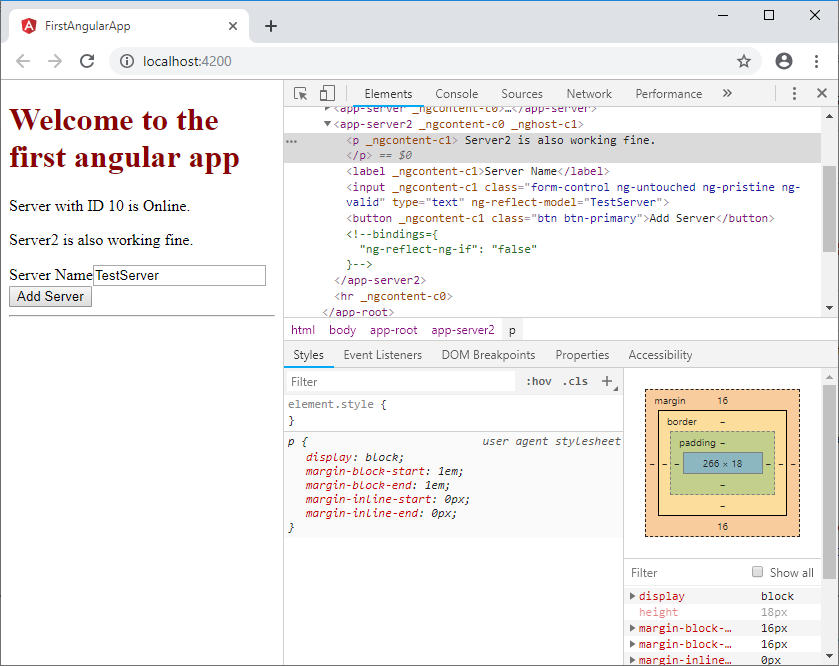
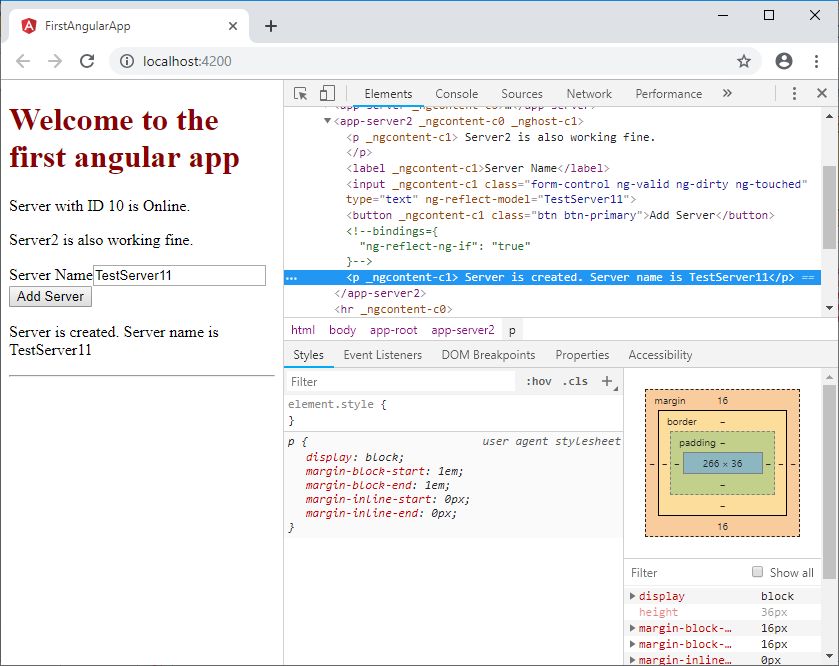
You can check the view source of your output before and after the adding the server. You will see the difference clearly.
Before adding server:

After adding the server:

So, you can see that how a structural directive can change the DOM.
*ngIf directive with an Else condition
You can also use an Else condition with *ngIf directive. It is used to display the output if *ngIf is not true. Let’s make some changes in component.html file.
component.html file:
<p *ngIf="serverCreated; else noServer"> Server is created. Server name is {{serverName}}</p>
<ng-template #noServer>
<p>No Server is created.</p>
</ng-template> Output:

After clicking on “Add Server” button:

You can also check its reverse case by using the negation (!) sign.
<p *ngIf="!serverCreated; else noServer"> Server is created. Server name is {{serverName}}</p>
<ng-template #noServer>
<p>No Server is created.</p>
</ng-template>
Leave a Reply