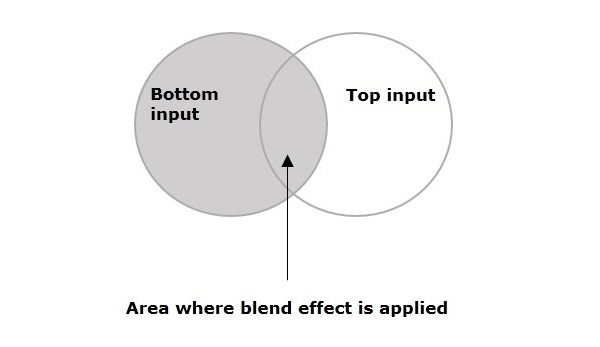
In general, blend means mixture of two or more different things or substances. If we apply the blend effect, it will take the pixels of two different inputs. This will be done at the same location and it produces a combined output based on the blend mode.
For example, if we draw two objects the top object covers the bottom one. On applying the blend effect, the pixels of the two objects in the overlap area are combined and displayed based on the input mode.

The class named Blend of the package javafx.scene.effect represents the blend effect, this class contains four properties, which are −
- bottomInput − This property is of the type Effect and it represents the bottom input to the blend effect.
- topInput − This property is of the type Effect and it represents the top input to the blend effect.
- opacity − This property is of double type and it represents the opacity value modulated with the top input.
- mode − This property is of the type BlendMode and it represents the mode used to blend the two inputs together.
Example
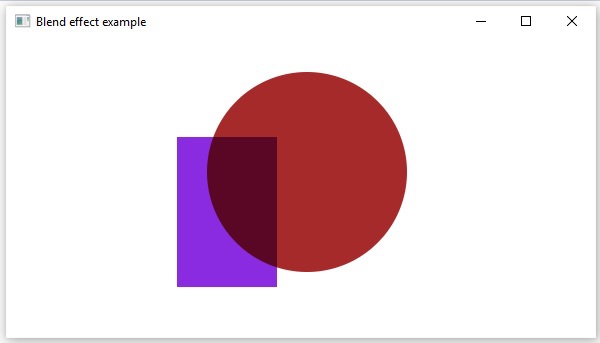
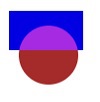
Following is an example demonstrating the blend effect. In here, we are drawing a circle filled with BROWN color, on top of it lies a BLUEVIOLET ColorInput.
We have applied the blend effect choosing a multiply mode In the overlap area, the colors of the two objects were multiplied and displayed.
Save this code in a file with the name BlendEffectExample.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.stage.Stage;importjavafx.scene.shape.Circle;importjavafx.scene.effect.Blend;importjavafx.scene.effect.BlendMode;importjavafx.scene.effect.ColorInput;importjavafx.scene.paint.Color;publicclassBlendEffectExampleextendsApplication{@Overridepublicvoidstart(Stage stage){//Drawing a Circle Circle circle =newCircle();//Setting the center of the Circle
circle.setCenterX(75.0f);
circle.setCenterY(75.0f);//Setting radius of the circle
circle.setRadius(30.0f);//Setting the fill color of the circle
circle.setFill(Color.BROWN);//Instantiating the blend class Blend blend =newBlend();//Preparing the to input object ColorInput topInput =newColorInput(35,30,75,40,Color.BLUEVIOLET);//setting the top input to the blend object
blend.setTopInput(topInput);//setting the blend mode
blend.setMode(BlendMode.SRC_OVER);//Applying the blend effect to circle
circle.setEffect(blend);//Creating a Group object Group root =newGroup(circle);//Creating a scene object Scene scene =newScene(root,150,150);//Setting title to the Stage
stage.setTitle("Blend Example");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls BlendEffectExample.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls BlendEffectExampleOutput
On executing, the above program generates a JavaFX window as shown below.

Blend Modes
| S.NO | Mode & Description | Output |
|---|---|---|
| 1 | ADDIn this mode, the color values of the top and bottom inputs are added and displayed. |  |
| 2 | MULTIPLYIn this mode, the color values of the top and bottom inputs are multiplied and displayed. |  |
| 3 | DIFFERENCEIn this mode, among the color values of the top and bottom inputs, the darker one is subtracted from the lighter one and displayed. |  |
| 4 | REDIn this mode, the red components of the bottom input were replaced by the red components of the top input. |  |
| 5 | BLUEIn this mode, the blue components of the bottom input were replaced by the blue components of the top input. |  |
| 6 | GREENIn this mode, the green components of the bottom input were replaced by the green components of the top input. |  |
| 7 | EXCLUSIONIn this mode, the color components of the two inputs were multiplied and doubled. Then they are subtracted from the sum of the color components of the bottom input. The resultant is then displayed. |  |
| 8 | COLOR_BURNIn this mode, the inverse of the bottom input color component was divided by the top input color component. Thus, the obtained value is inverted and displayed. |  |
| 9 | COLOR_DODGEIn this mode, the bottom input color components were divided by the inverse of the top input color components and thus obtained value is inverted and displayed. |  |
| 10 | LIGHTENIn this mode, the lighter color component, among the both inputs are displayed. |  |
| 11 | DARKENIn this mode, the darker color component, among the top and bottom inputs is displayed. |  |
| 12 | SCREENIn this mode, the color components of the top and bottom inputs were inverted, multiplied and thus obtained value is inverted and displayed. |  |
| 13 | OVERLAYIn this mode, based on the bottom input color, the color components of the two input values were multiplied or screened and the resultant is displayed. |  |
| 14 | HARD_LIGHTIn this mode, based on the top input color, the color components of the two input values were multiplied or screened and the resultant is displayed. |  |
| 15 | SOFT_LIGHIn this mode, based on the top input color, the color components of the two input values were softened or lightened and the resultant is displayed. |  |
| 16 | SRC_ATOPIn this mode, the over lapping area is filled with the color component of the bottom input. While the nonoverlapping area is filled with the color component of the top input. |  |
| 17 | SRC_OVERIn this mode, the top input is drawn over the bottom input. |  |
Leave a Reply