The Stroke Fill property is used to change the colours of 2D object itself. However, we can also change the colour of a 2D object’s boundary.
In JavaFX, while creating a 2D object, there are only two parts you can work with, if you want to improve the quality of the shape; i.e., the enclosed area of the shape and the boundary of the shape. Hence, the properties provided by JavaFX include designing both these parts.
In this chapter, we will learn about the Stroke property in detail.
Stroke Property
The Stroke property in JavaFX is used to change colours of the shape boundary. This property is of the type Paint and it represents the color of the boundary line of the shape. You can set a value to this property using the method setStroke(). This method is a part of javafx.scene.paint package and takes the Color object as a parameter value as shown below −
path.setStroke(Color.RED)By default, the color of the stroke is black. Following is a diagram of a triangle with different stroke colors.

Example
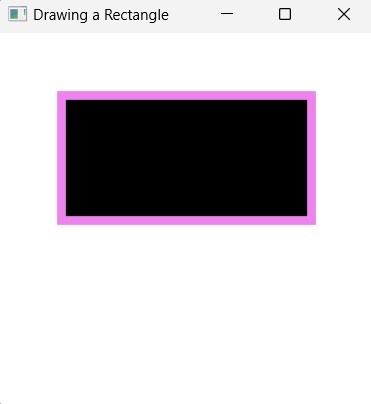
We will see an example demonstrating how to colour the boundary of a 2D shape in JavaFX. In here, we are drawing a 2D shape, say a rectangle. By default, the rectangle will be coloured black; we will try to change its boundary colour to Violet. Save the file with the name StrokeExample.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.scene.shape.Rectangle;importjavafx.scene.shape.Shape;importjavafx.scene.paint.Color;importjavafx.stage.Stage;publicclassStrokeExampleextendsApplication{@Overridepublicvoidstart(Stage stage){//Creating a Rectangle Rectangle rectangle =newRectangle(50.0f,50.0f,200.0f,100.0f);
rectangle.setStroke(Color.VIOLET);
rectangle.setStrokeWidth(7.0);//Creating a Group object Group root =newGroup(rectangle);//Creating a scene object Scene scene =newScene(root,300,300);//Setting title to the Stage
stage.setTitle("Drawing a Rectangle");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls StrokeExample.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls StrokeExampleOutput
On executing, the above program generates a JavaFX window displaying a rectangle with a stroke coloured violet as shown below.

Learn Java in-depth with real-world projects through our Java certification course. Enroll and become a certified expert to boost your career.
Example
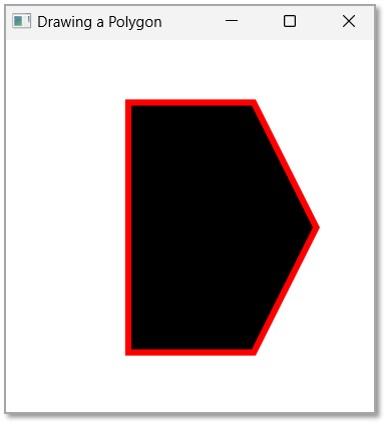
In this example, we are drawing a polygon and change its boundary colour to RED. Save the file with the name StrokePolygonExample.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.scene.shape.Polygon;importjavafx.scene.shape.Shape;importjavafx.scene.paint.Color;importjavafx.stage.Stage;publicclassStrokePolygonExampleextendsApplication{@Overridepublicvoidstart(Stage stage){//Creating a Polygon Polygon polygon =newPolygon();//Adding coordinates to the polygon
polygon.getPoints().addAll(newDouble[]{100.0,50.0,200.0,50.0,250.0,150.0,200.0,250.0,100.0,250.0,});
polygon.setStroke(Color.RED);
polygon.setStrokeWidth(5.0);//Creating a Group object Group root =newGroup(polygon);//Creating a scene object Scene scene =newScene(root,300,300);//Setting title to the Stage
stage.setTitle("Drawing a Polygon");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls StrokePolygonExample.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls StrokePolygonExampleOutput
On executing, the above program generates a JavaFX window displaying a rectangle with a stroke coloured violet as shown below.

Leave a Reply