JavaFX application supports displaying diverse content like text, 2D shapes, 3D shapes, etc.; and every object has a default setting in order to create a basic application. Hence, while drawing 2D shapes on a JavaFX application, each shape also has some default settings that can be modified when they are set separately. For instance, the default fill colour in a 2D shape is always black.
Various properties are introduced to improve the quality of these shapes; and we have already learned how to change the dimensions and placement of the shape boundaries, in previous chapters. In this chapter, we will learn how to change the default colour black of a specific 2D shape to other colours.
Stroke Fill Property
Stroke Fill property in JavaFX 2D shapes is used to specify the colour which a shape is to be filled with. This property belongs to the javafx.scene.paint package. You can set the fill color of a shape using the method setFill() as follows −
path.setFill(COLOR.BLUE);By default, the value of the stroke color is BLACK. Following is a diagram of a triangle with different colors.

Example
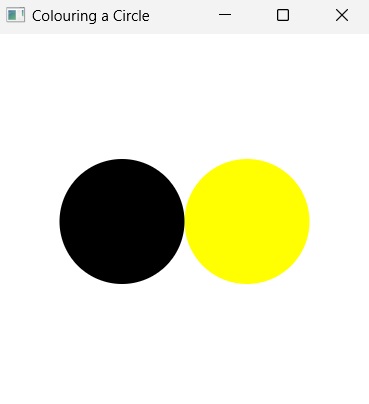
In this example, we will try to create two 2D circles, and fill one of the circle with Yellow colour and another will maintain its default colour. The aim is to observe the difference between both shapes. Save this file with the name StrokeFillExample.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.scene.shape.Circle;importjavafx.scene.shape.Shape;importjavafx.scene.paint.Color;importjavafx.stage.Stage;publicclassStrokeFillExampleextendsApplication{@Overridepublicvoidstart(Stage stage){//Creating a Circle Circle circle1 =newCircle(200.0f,150.0f,50.0f);Circle circle2 =newCircle(100.0f,150.0f,50.0f);
circle1.setFill(Color.YELLOW);//Creating a Group object Group root =newGroup();
root.getChildren().addAll(circle1, circle2);//Creating a scene object Scene scene =newScene(root,300,300);//Setting title to the Stage
stage.setTitle("Colouring a Circle");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls StrokeFillExample.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls StrokeFillExampleOutput
On executing, the above program generates a JavaFX window displaying two circles, the left one having its default fill while the other one is yellow coloured, as shown below.

Learn Java in-depth with real-world projects through our Java certification course. Enroll and become a certified expert to boost your career.
Example
We created two simple 2D shapes in the previous example, but you can also set a fill color to complex shapes created using path element.
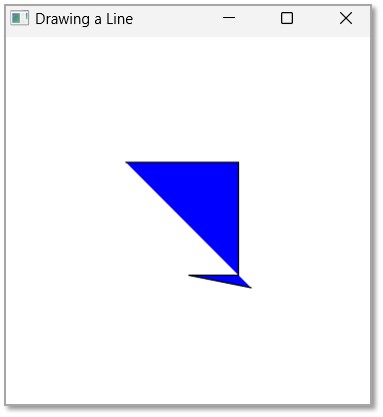
In this example, we are trying to fill a complex shape created using line commands of SVG Path. Save this file with the name StrokeFillSVGPath.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.scene.paint.Color;importjavafx.scene.shape.SVGPath;importjavafx.stage.Stage;publicclassStrokeFillSVGPathextendsApplication{@Overridepublicvoidstart(Stage stage){//Creating a SVGPath object SVGPath svgPath =newSVGPath();String path ="M 100 100 H 190 V 190 H 150 L 200 200";//Setting the SVGPath in the form of string
svgPath.setContent(path);// Setting the stroke and fill of the path
svgPath.setStroke(Color.BLACK);
svgPath.setFill(Color.BLUE);//Creating a Group object Group root =newGroup(svgPath);//Creating a scene object Scene scene =newScene(root,300,300);//Setting title to the Stage
stage.setTitle("Drawing a Line");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls StrokeFillSVGPath.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls StrokeFillSVGPathOutput
On executing, the above program generates a JavaFX window displaying two circles, the left one having its default fill while the other one is yellow coloured, as shown below.

Leave a Reply