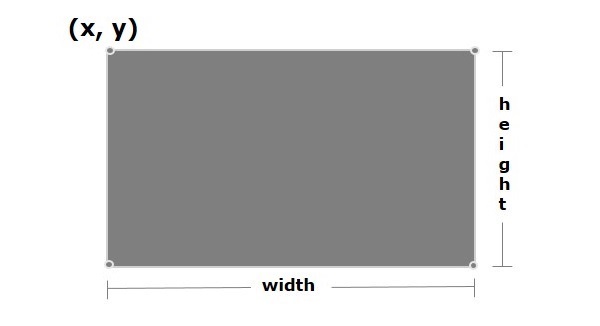
In general, a rectangle is a four-sided polygon that has two pairs of parallel and concurrent sides with all interior angles as right angles.
It is described by two parameters namely −
- height − The vertical length of the rectangle is known as height.
- width − The horizontal length of the rectangle is known as width.

Rectangle in JavaFX
In JavaFX, a Rectangle is represented by a class named Rectangle. This class belongs to the package javafx.scene.shape.
By instantiating this class, you can create a Rectangle node in JavaFX.
This class has 4 properties of the double datatype namely −
- X − The x coordinate of the start point (upper left) of the rectangle.
- Y − The y coordinate of the start point (upper left) of the rectangle.
- Width − The width of the rectangle.
- height − The height of the rectangle.
To draw a rectangle, you need to pass values to these properties, either by passing them to the constructor of this class, in the same order, at the time of instantiation.
Steps to Draw a Rectangle
You need to follow the steps given below to draw a rectangle in JavaFX.
Step 1: Creating a Rectangle
To create a rectangle in JavaFX, instantiate the class named Rectangle of the package javafx.scene.shape as shown below −
//Creating a rectangle object Rectangle rectangle =newRectangle();As the entire code is written within the start() method of Application class, the Rectangle class is also instantiated within it as shown below −
publicclassClassNameextendsApplication{publicvoidstart(Stage primaryStage)throwsException{// Write code hereRectangle rectangle =newRectangle();}}Step 2: Setting Properties to the Rectangle
Specify the x, y coordinates of the starting point (upper left), height and the width of the rectangle, that is needed to be drawn. You can do this by setting the properties x, y, height and width, using their respective setter methods.
rectangle.setX(150.0f);
rectangle.setY(75.0f);
rectangle.setWidth(300.0f);
rectangle.setHeight(150.0f);Step 3: Adding Rectangle Object to Group
In this step, the Group class of package javafx.scene is instantiated by passing the Rectangle object as a parameter value to its constructor as follows −
Group root =newGroup(rectangle);Step 4: Launching Application
Once the 2D object is created, follow the given steps below to launch the application properly −
- Firstly, instantiate the class named Scene by passing the Group object as a parameter value to its constructor. To this constructor, you can also pass dimensions of the application screen as optional parameters.
- Then, set the title to the stage using the setTitle() method of the Stage class.
- Now, a Scene object is added to the stage using the setScene() method of the class named Stage.
- Display the contents of the scene using the method named show().
- Lastly, the application is launched with the help of the launch() method.
Example
Following is the program which generates a rectangle JavaFX. Save this code in a file with the name RectangleExample.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.stage.Stage;importjavafx.scene.shape.Rectangle;publicclassRectangleExampleextendsApplication{@Overridepublicvoidstart(Stage stage){//Drawing a Rectangle Rectangle rectangle =newRectangle();//Setting the properties of the rectangle
rectangle.setX(150.0f);
rectangle.setY(75.0f);
rectangle.setWidth(300.0f);
rectangle.setHeight(150.0f);//Creating a Group object Group root =newGroup(rectangle);//Creating a scene object Scene scene =newScene(root,600,300);//Setting title to the Stage
stage.setTitle("Drawing a Rectangle");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls RectangleExample.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls RectangleExampleOutput
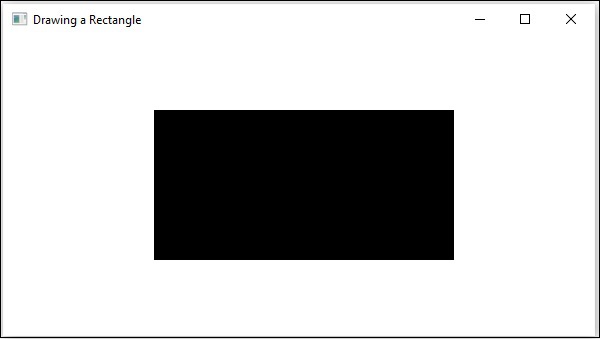
On executing, the above program generates a JavaFX window displaying a rectangle as shown in the following screenshot.

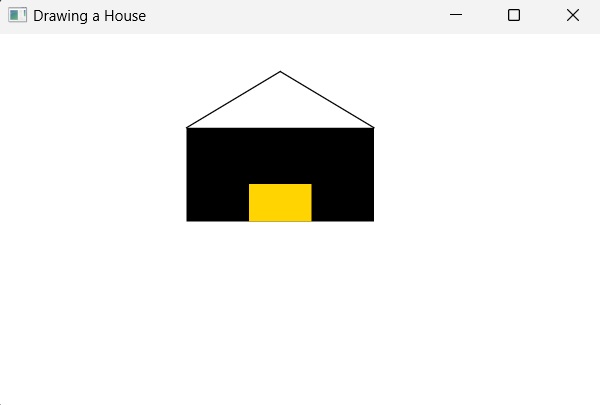
Example – Drawing a House
Let us see another example where we try to draw a house using a rectangle. Here, we use two rectangles and two lines to finish a basic version of cartoon house. We will name this file RectangleHouse.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.stage.Stage;importjavafx.scene.shape.Rectangle;importjavafx.scene.shape.Line;importjavafx.scene.paint.Color;publicclassRectangleHouseextendsApplication{@Overridepublicvoidstart(Stage stage){//Drawing a Rectangle Rectangle rectangle1 =newRectangle();Rectangle rectangle2 =newRectangle(200.0f,120.0f,50.0f,30.0f);
rectangle2.setFill(Color.hsb(50,1,1));//Setting the properties of the rectangle
rectangle1.setX(150.0f);
rectangle1.setY(75.0f);
rectangle1.setWidth(150.0f);
rectangle1.setHeight(75.0f);// Setting the properties of Lines// without setter methodsLine line1 =newLine(150,75,225,30);Line line2 =newLine(225,30,300,75);//Creating a Group object Group root =newGroup();
root.getChildren().addAll(rectangle1, rectangle2, line1, line2);//Creating a scene object Scene scene =newScene(root,600,300);//Setting title to the Stage
stage.setTitle("Drawing a House");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls RectangleHouse.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls RectangleHouseOutput
On executing, the above program generates a JavaFX window displaying a house as shown in the following screenshot.

Leave a Reply