In the previous chapters, we have learned about various 2D shapes and how they are drawn in a JavaFX application. However, it is necessary to make your application as attractive as possible for better user experience. This also includes enhancing the look and feel of your 2D shapes within your JavaFX application.
JavaFX provides a set of properties for this purpose. They are used to improve the quality of your shapes on the application. In this chapter, we will learn about Stroke Width property in detail.
Stroke Width Property
The Stroke Width Property is used to set thickness of the boundary line of a 2D shape. This property is of the type double and it represents the width of the boundary line of the shape. You can set the stroke width using the method setStrokeWidth() as follows −
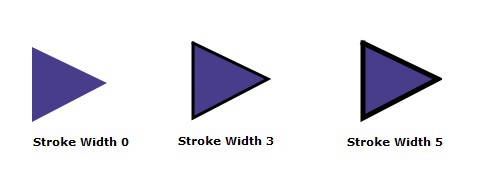
Path.setStrokeWidth(3.0)By default, the value of the stroke with of a shape is 1.0. Following is a diagram of a triangle with different values of stroke width.

Example
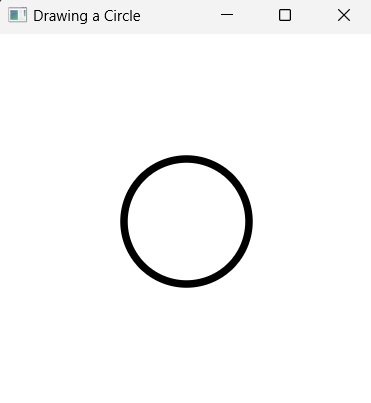
In this example, we will try to create a 2D shape, say a circle, and set a value to its stroke width. Save this file with the name StrokeWidthExample.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.scene.shape.Circle;importjavafx.scene.shape.Shape;importjavafx.scene.paint.Color;importjavafx.stage.Stage;publicclassStrokeWidthExampleextendsApplication{@Overridepublicvoidstart(Stage stage){//Creating a Circle Circle circle =newCircle(150.0f,150.0f,50.0f);
circle.setFill(Color.WHITE);
circle.setStroke(Color.BLACK);
circle.setStrokeWidth(6.0);//Creating a Group object Group root =newGroup(circle);//Creating a scene object Scene scene =newScene(root,300,300);//Setting title to the Stage
stage.setTitle("Drawing a Circle");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls StrokeWidthExample.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls StrokeWidthExampleOutput
On executing, the above program generates a JavaFX window displaying a circle with a stroke width as shown below.

Learn Java in-depth with real-world projects through our Java certification course. Enroll and become a certified expert to boost your career.
Example
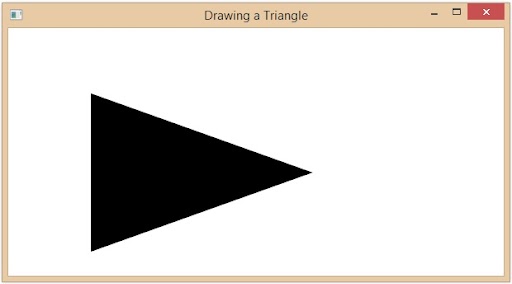
Now, let us try to draw a Triangle shape with relatively larger width and observe the results. Save this file with the name StrokeWidthTriangle.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.scene.shape.Polygon;importjavafx.scene.shape.Shape;importjavafx.scene.paint.Color;importjavafx.stage.Stage;publicclassStrokeWidthTriangleextendsApplication{@Overridepublicvoidstart(Stage stage){//Creating a Triangle Polygon triangle =newPolygon();//Adding coordinates to the polygon
triangle.getPoints().addAll(newDouble[]{150.0,150.0,220.0,175.0,150.0,200.0,});
triangle.setFill(Color.WHITE);
triangle.setStroke(Color.BLACK);
triangle.setStrokeWidth(100.0);//Creating a Group object Group root =newGroup(triangle);//Creating a scene object Scene scene =newScene(root,600,300);//Setting title to the Stage
stage.setTitle("Drawing a Triangle");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved Java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls StrokeWidthTriangle.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls StrokeWidthTriangleOutput
On executing, the above program generates a JavaFX window displaying a triangle with a relatively larger stroke width as shown below.

Leave a Reply