Apart from solid colors, you can also display a color gradient in JavaFX. A color gradient, in color science, is defined as the progression of colors depending on their positions. Hence, a color gradient is also known as color ramp or color progression.
Traditionally, a color gradient contains colors arranged sequentially or linearly. However, in a linear gradient pattern, the colors are flowing in a single direction. Even if the shape to be coloured is not linear, like a circle or an ellipse, the colors would still be arranged in one direction.
Let us learn how to apply the linear gradient pattern on 2D shapes in this chapter.
Applying Linear Gradient Pattern
To apply a Linear Gradient Pattern to the nodes, instantiate the LinearGradient class and pass its object to the setFill(), setStroke() methods.
The constructor of this class accepts five parameters namely −
- startX, startY − These double properties represent the x and y coordinates of the starting point of the gradient.
- endX, endY − These double properties represent the x and y coordinates of the ending point of the gradient.
- cycleMethod − This argument defines how the regions outside the color gradient bounds, defined by the starting and ending points, should be filled.
- proportional − This is a Boolean Variable; on setting this property to true, the start and end locations are set to a proportion.
- Stops − This argument defines the color-stop points along the gradient line.
//Setting the linear gradient Stop[] stops =newStop[]{newStop(0,Color.DARKSLATEBLUE),newStop(1,Color.DARKRED)};LinearGradient linearGradient =newLinearGradient(0,0,1,0,true,CycleMethod.NO_CYCLE, stops);Example 1
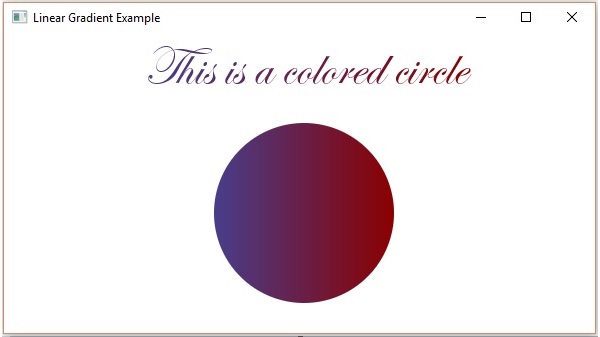
Following is an example which demonstrates how to apply a gradient pattern to the nodes in JavaFX. Here, we are creating a circle and a text nodes and applying linear gradient pattern to them.
Save this code in a file with name LinearGradientExample.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.scene.paint.Color;importjavafx.scene.paint.CycleMethod;importjavafx.scene.paint.LinearGradient;importjavafx.scene.paint.Stop;importjavafx.stage.Stage;importjavafx.scene.shape.Circle;importjavafx.scene.text.Font;importjavafx.scene.text.Text;publicclassLinearGradientExampleextendsApplication{@Overridepublicvoidstart(Stage stage){//Drawing a Circle Circle circle =newCircle();//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);//Drawing a text Text text =newText("This is a colored circle");//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC",55));//Setting the position of the text
text.setX(140);
text.setY(50);//Setting the linear gradient Stop[] stops =newStop[]{newStop(0,Color.DARKSLATEBLUE),newStop(1,Color.DARKRED)};LinearGradient linearGradient =newLinearGradient(0,0,1,0,true,CycleMethod.NO_CYCLE, stops);//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);//Creating a Group object Group root =newGroup(circle, text);//Creating a scene object Scene scene =newScene(root,600,300);//Setting title to the Stage
stage.setTitle("Linear Gradient Example");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls LinearGradientExample.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls LinearGradientExampleOutput
On executing, the above program generates a JavaFX window as follows −

Example 2
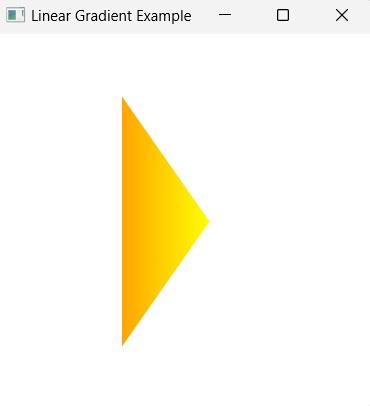
Apart from circle, you can also apply this type of gradient on other closed shapes like Polygons. Here, we are creating a triangle and coloring it with a certain linear gradient pattern.
Save this code in a file with name TriangleLinearGradient.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.scene.paint.Color;importjavafx.scene.paint.CycleMethod;importjavafx.scene.paint.LinearGradient;importjavafx.scene.paint.Stop;importjavafx.stage.Stage;importjavafx.scene.shape.Polygon;publicclassTriangleLinearGradientextendsApplication{@Overridepublicvoidstart(Stage stage){Polygon triangle =newPolygon();
triangle.getPoints().addAll(newDouble[]{100.0,50.0,170.0,150.0,100.0,250.0,});Stop[] stops =newStop[]{newStop(0,Color.ORANGE),newStop(1,Color.YELLOW)};LinearGradient linearGradient =newLinearGradient(0,0,1,0,true,CycleMethod.NO_CYCLE, stops);
triangle.setFill(linearGradient);Group root =newGroup(triangle);Scene scene =newScene(root,300,300);
stage.setTitle("Linear Gradient Example");
stage.setScene(scene);
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls TriangleLinearGradient.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls TriangleLinearGradientOutput
On executing, the above program generates a JavaFX window as follows −

Leave a Reply