A Cubic Curve is described by a third-degree polynomial function of two variables, and can be written in the following form −

These Bezier curves are generally used in computer graphics. They are parametric curves which appear reasonably smooth at all scales. These curves are drawn based on points on the XY plane.
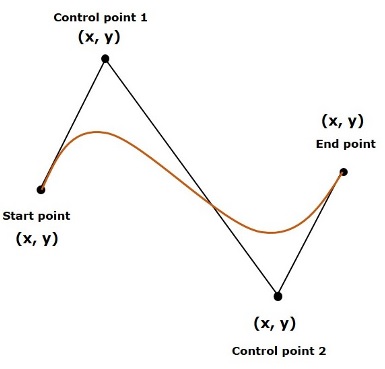
A cubic curve is a Bezier parametric curve in the XY plane is a curve of degree 3. It is drawn using four points − Start Point, End Point, Control Point and Control Point2 as shown in the following diagram.

Cubic Curve in JavaFX
In JavaFX, a Cubic Curve is represented by a class named CubicCurve. This class belongs to the package javafx.scene.shape.
By instantiating this class, you can create a CubicCurve node in JavaFX.
This class has 8 properties of the double datatype namely −
- startX − The x coordinate of the starting point of the curve.
- startY − The y coordinate of the starting point of the curve.
- controlX1 − The x coordinate of the first control point of the curve.
- controlY1 − The y coordinate of the first control point of the curve.
- controlX2 − The x coordinate of the second control point of the curve.
- controlY2 − The y coordinate of the second control point of the curve.
- endX − The x coordinate of the end point of the curve.
- endY − The y coordinate of the end point of the curve.
To draw a cubic curve, you need to pass values to these properties, either by passing them to the constructor of this class, in the same order, at the time of instantiation, or by using their respective setter methods.
Steps to Draw Cubic Curve
To draw a Bezier cubic curve in JavaFX, follow the steps given below.
Step 1: Creating a Cubic Curve
You can create a Cubic Curve in JavaFX by instantiating the class named CubicCurve which belongs to a package javafx.scene.shape. You can instantiate this class inside the start() method of Application class as follows.
publicclassClassNameextendsApplication{@Overridepublicvoidstart(Stage primaryStage)throwsException{//Creating an object of the class CubicCurve CubicCurve cubiccurve =newCubicCurve();}}Step 2: Setting Properties to the Cubic Curve
Specify the x, y coordinates of the four points: start point, end point, control point1 and control point2 of the required curve, using their respective setter methods as shown in the following code block.
//Setting properties to cubic curve
cubicCurve.setStartX(100.0f);
cubicCurve.setStartY(150.0f);
cubicCurve.setControlX1(400.0f);
cubicCurve.setControlY1(40.0f);
cubicCurve.setControlX2(175.0f);
cubicCurve.setControlY2(250.0f);
cubicCurve.setEndX(500.0f);
cubicCurve.setEndY(150.0f);Step 3: Adding Cubic Curve to Group
Instantiate a Group class in the start() method by passing the previously created CubicCurve object as a parameter to its constructor.
Group root =newGroup(cubiccurve);Step 4: Launching Application
Once the 2D object is created, follow the given steps below to launch the application properly −
- Firstly, instantiate the class named Scene by passing the Group object as a parameter value to its constructor. To this constructor, you can also pass dimensions of the application screen as optional parameters.
- Then, set the title to the stage using the setTitle() method of the Stage class.
- Now, a Scene object is added to the stage using the setScene() method of the class named Stage.
- Display the contents of the scene using the method named show().
- Lastly, the application is launched with the help of the launch() method.
Example
Following is a program which generates a Bezier CubicCurve using JavaFX. Save this code in a file with the name CubicCurveExample.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.stage.Stage;importjavafx.scene.shape.CubicCurve;publicclassCubicCurveExampleextendsApplication{@Overridepublicvoidstart(Stage stage){//Drawing a cubic curve CubicCurve cubicCurve =newCubicCurve();//Setting properties to cubic curve
cubicCurve.setStartX(100.0f);
cubicCurve.setStartY(150.0f);
cubicCurve.setControlX1(400.0f);
cubicCurve.setControlY1(40.0f);
cubicCurve.setControlX2(175.0f);
cubicCurve.setControlY2(250.0f);
cubicCurve.setEndX(500.0f);
cubicCurve.setEndY(150.0f);//Creating a Group object Group root =newGroup(cubicCurve);//Creating a scene object Scene scene =newScene(root,600,300);//Setting title to the Stage
stage.setTitle("Drawing a cubic curve");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls CubicCurveExample.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls CubicCurveExampleOutput
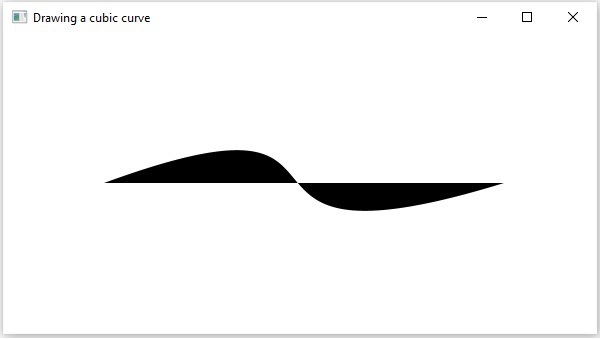
On executing, the above program generates a JavaFX window displaying a Bezier cubic curve as shown below.

Example
In the following example, we are trying to apply the DropShadow effect on a Cubic Curve drawn. Save this code in a file with the name CubicCurveEffect.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.scene.effect.DropShadow;importjavafx.stage.Stage;importjavafx.scene.paint.Color;importjavafx.scene.shape.CubicCurve;publicclassCubicCurveEffectextendsApplication{@Overridepublicvoidstart(Stage stage){//Drawing a cubic curve CubicCurve cubicCurve =newCubicCurve();//Setting properties to cubic curve
cubicCurve.setStartX(50.0f);
cubicCurve.setStartY(100.0f);
cubicCurve.setControlX1(200.0f);
cubicCurve.setControlY1(40.0f);
cubicCurve.setControlX2(150.0f);
cubicCurve.setControlY2(200.0f);
cubicCurve.setEndX(200.0f);
cubicCurve.setEndY(50.0f);
cubicCurve.setFill(Color.RED);//Instantiating the DropShadow class DropShadow ds =newDropShadow();//Applying DropShadow effect to cubicCurve
cubicCurve.setEffect(ds);//Creating a Group object Group root =newGroup(cubicCurve);//Creating a scene object Scene scene =newScene(root,300,300);//Setting title to the Stage
stage.setTitle("Drawing a cubic curve");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls CubicCurveEffect.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls CubicCurveEffectOutput
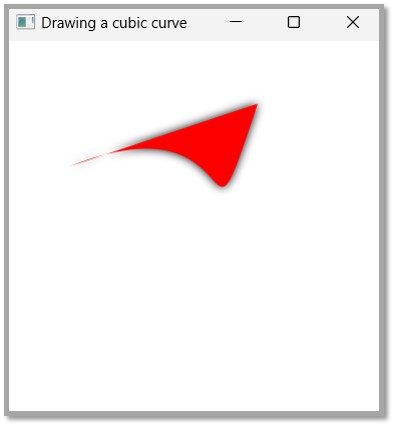
On executing, the above program generates a JavaFX window displaying a Bezier cubic curve as shown below.

Leave a Reply