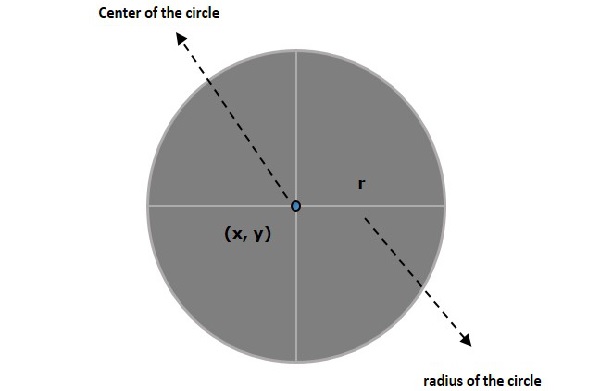
A circle is the locus of all points at a fixed distance (radius of circle) from a fixed point (the centre of circle). In other words, a circle is a line forming a closed loop, every point on which is a fixed distance from a centre point.
A circle is defined by two parameters namely −
- Centre − It is a point inside the circle. All points on the circle are equidistant (same distance) from the centre point.
- Radius − The radius is the distance from the centre to any point on the circle. It is half the diameter.

Circle in JavaFX
In JavaFX, a circle is represented by a class named Circle. This class belongs to the package javafx.scene.shape.
By instantiating this class, you can create a Circle node in JavaFX.
This class has 3 properties of the double datatype namely −
- centerX − The x coordinate of the center of a circle.
- centerY − The y coordinate of the center of a circle.
- radius − The radius of the circle in pixels.
To draw a circle, you need to pass values to these properties, either by passing them to the constructor of this class, in the same order, at the time of instantiation or by using setter methods.
Steps to Draw a Circle
Follow the steps given below to draw a Circle in JavaFX.
Step 1: Creating a Circle
You can create a circle in JavaFX by instantiating the class named Circle which belongs to a package javafx.scene.shape. The entire JavaFX code must be written inside the start() method of Application class as shown below −
publicclassClassNameextendsApplication{publicvoidstart(Stage primaryStage)throwsException{// Creating a circle object Circle circle =newCircle();}}Step 2: Setting Properties to the Circle
Specify the x, y coordinates of the center of the circle and the radius of the circle by setting the properties X, Y, and radius using their respective setter methods, within the start() method, as shown in the following code block.
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
circle.setRadius(100.0f);Step 3: Adding Circle Object to Group
Instantiate the Group class of package javafx.scene, by passing the Circle object as a parameter value to its constructor as follows −
Group root =newGroup(circle);Step 4: Launching Application
Once the 2D object is created, follow the given steps below to launch the application properly −
- Firstly, instantiate the class named Scene by passing the Group object as a parameter value to its constructor. To this constructor, you can also pass dimensions of the application screen as optional parameters.
- Then, set the title to the stage using the setTitle() method of the Stage class.
- Now, a Scene object is added to the stage using the setScene() method of the class named Stage.
- Display the contents of the scene using the method named show().
- Lastly, the application is launched with the help of the launch() method.
Example
Following is a program which generates a circle using JavaFX. Save this code in a file with the name CircleExample.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.stage.Stage;importjavafx.scene.shape.Circle;publicclassCircleExampleextendsApplication{@Overridepublicvoidstart(Stage stage){//Drawing a Circle Circle circle =newCircle();//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
circle.setRadius(100.0f);//Creating a Group object Group root =newGroup(circle);//Creating a scene object Scene scene =newScene(root,600,300);//Setting title to the Stage
stage.setTitle("Drawing a Circle");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls CircleExample.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls CircleExampleOutput
On executing, the above program generates a JavaFX window displaying a circle as shown below.

Example
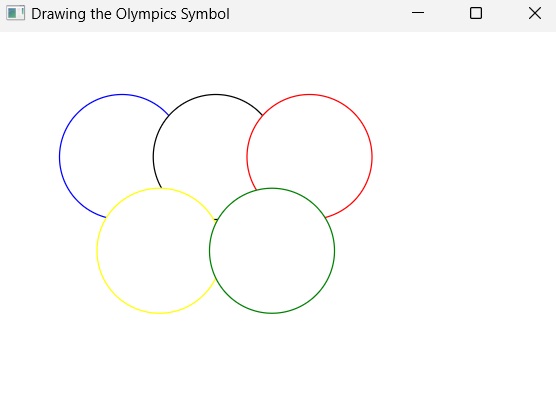
Let us see another example to draw a circle as a part of the Olympics symbol. Name the file as OlympicCircle.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.scene.paint.Color;importjavafx.stage.Stage;importjavafx.scene.shape.Circle;publicclassOlympicCircleextendsApplication{@Overridepublicvoidstart(Stage stage){//Drawing a Circle Circle circle1 =newCircle(100.0f,50.0f,50.0f);
circle1.setStroke(Color.BLUE);
circle1.setFill(Color.WHITE);Circle circle2 =newCircle(175.0f,50.0f,50.0f);
circle2.setStroke(Color.BLACK);
circle2.setFill(Color.WHITE);Circle circle3 =newCircle(250.0f,50.0f,50.0f);
circle3.setStroke(Color.RED);
circle3.setFill(Color.WHITE);Circle circle4 =newCircle(75.0f,125.0f,50.0f);
circle4.setStroke(Color.YELLOW);
circle4.setFill(Color.WHITE);Circle circle5 =newCircle(150.0f,125.0f,50.0f);
circle5.setStroke(Color.GREEN);
circle5.setFill(Color.WHITE);//Creating a Group object Group root =newGroup();
root.getChildren().addAll(circle1,circle2,circle3,circle4,circle5);//Creating a scene object Scene scene =newScene(root,600,300);//Setting title to the Stage
stage.setTitle("Drawing the Olympics Symbol");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls OlympicCircle.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls OlympicCircleOutput
On executing, the above program generates a JavaFX window displaying a olympic symbol as shown below.

Leave a Reply