The Bloom effect in JavaFX will make the pixels in some portions of the node are made to glow.
The class named Bloom of the package javafx.scene.effect represents the bloom effect. This class contains two properties, which are −
- input − This property is of the type Effect and it represents an input to the bloom effect.
- threshold − This property is of the type double; this represents a threshold value of luminosity of the pixels of the node. All those pixels having luminosity greater than equal to this value are made to glow. The range of the threshold value is 0.0 to 1.0.
Example
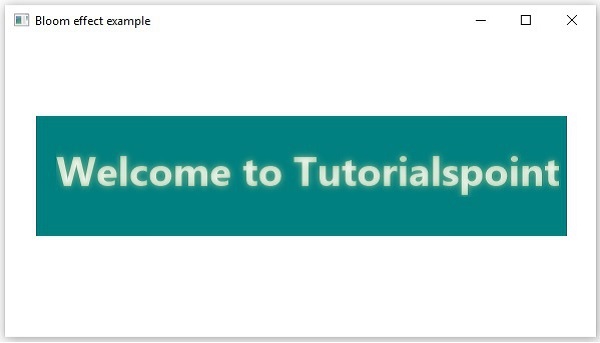
Following is an example demonstrating the bloom effect. We will be drawing a text “Welcome to Tutorialspoint” and applying the bloom effect to it with a threshold value 1.0.
Save this code in a file with the name BloomEffectExample.java.
importjavafx.application.Application;importjavafx.scene.Group;importjavafx.scene.Scene;importjavafx.scene.effect.Bloom;importjavafx.scene.paint.Color;importjavafx.scene.shape.Rectangle;importjavafx.stage.Stage;importjavafx.scene.text.Font;importjavafx.scene.text.FontWeight;importjavafx.scene.text.Text;publicclassBloomEffectExampleextendsApplication{@Overridepublicvoidstart(Stage stage){//Creating a Text object Text text =newText();//Setting font to the text
text.setFont(Font.font(null,FontWeight.BOLD,40));//setting the position of the text
text.setX(60);
text.setY(150);//Setting the text to be embedded.
text.setText("Welcome to Tutorialspoint");//Setting the color of the text
text.setFill(Color.DARKSEAGREEN);//Instantiating the Rectangle class Rectangle rectangle =newRectangle();//Setting the position of the rectangle
rectangle.setX(50.0f);
rectangle.setY(80.0f);//Setting the width of the rectangle
rectangle.setWidth(500.0f);//Setting the height of the rectangle
rectangle.setHeight(120.0f);//Setting the color of the rectangle
rectangle.setFill(Color.TEAL);//Instantiating the Bloom class Bloom bloom =newBloom();//setting threshold for bloom
bloom.setThreshold(0.1);//Applying bloom effect to text
text.setEffect(bloom);//Creating a Group object Group root =newGroup(rectangle, text);//Creating a scene object Scene scene =newScene(root,600,300);//Setting title to the Stage
stage.setTitle("Sample Application");//Adding scene to the stage
stage.setScene(scene);//Displaying the contents of the stage
stage.show();}publicstaticvoidmain(String args[]){launch(args);}}Compile and execute the saved java file from the command prompt using the following commands.
javac --module-path %PATH_TO_FX%--add-modules javafx.controls BloomEffectExample.java
java --module-path %PATH_TO_FX%--add-modules javafx.controls BloomEffectExampleOutput
On executing, the above program generates a JavaFX window as shown below.

Leave a Reply